“Back at you” physical product
Project summary
What is “Back at You?”
The Mirror that Talks Back (At You)! Back at You is more than just a piece of glass. Instead of running around to check for weather patterns for the day and spending time researching what outfits might work, this mirror provides all that information in one spot - right in front of it.
THE TASK
A few classmates and I were tasked with creating a physical product that showcased our mobile interactive and graphic design skills.
We chose to design an interactive mirror, building everything from the ground up — from the logo to the mirror’s interface.
Young Adults (13–40): Primary focus on younger adults and teens.
Females: Core audience within this age range.
Influencers: Targeting beauty and fashion influencers on social media.
Target Audience
People waste time and effort every morning checking various sources for weather and struggling to put together outfits, which could be seamlessly integrated and presented in one convenient location.
Problem statement
My group and I aimed to transform daily routines by combining technology and style through interactive mirrors. Our goal was to boost confidence and well-being, turning the simple act of getting dressed into a positive, uplifting experience.
The solution
Simplified mornings with weather and outfit tips
Boosted confidence through interactive mirror experience
Encouraged self-love with immersive design
Blended tech and style for smarter, stylish spaces
The impact

Physical product design process
product brainstorm
After deciding on our physical product idea, my group and I began brainstorming potential names in a shared Google Doc (insert name list). We ultimately landed on “Back at You.” From there, we outlined our goals for the product and created a SWOT analysis to identify its strengths, weaknesses, opportunities, and threats.
logo development
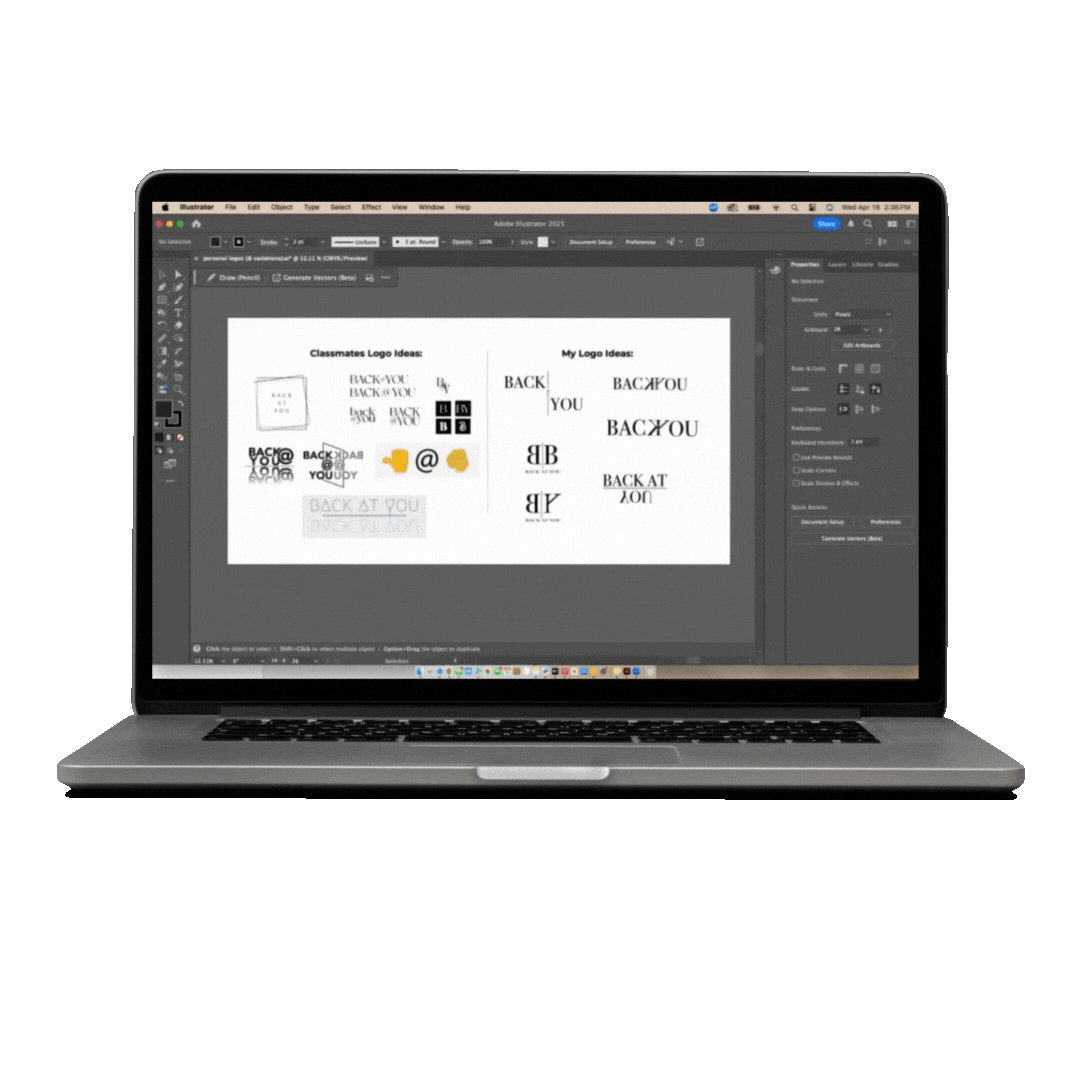
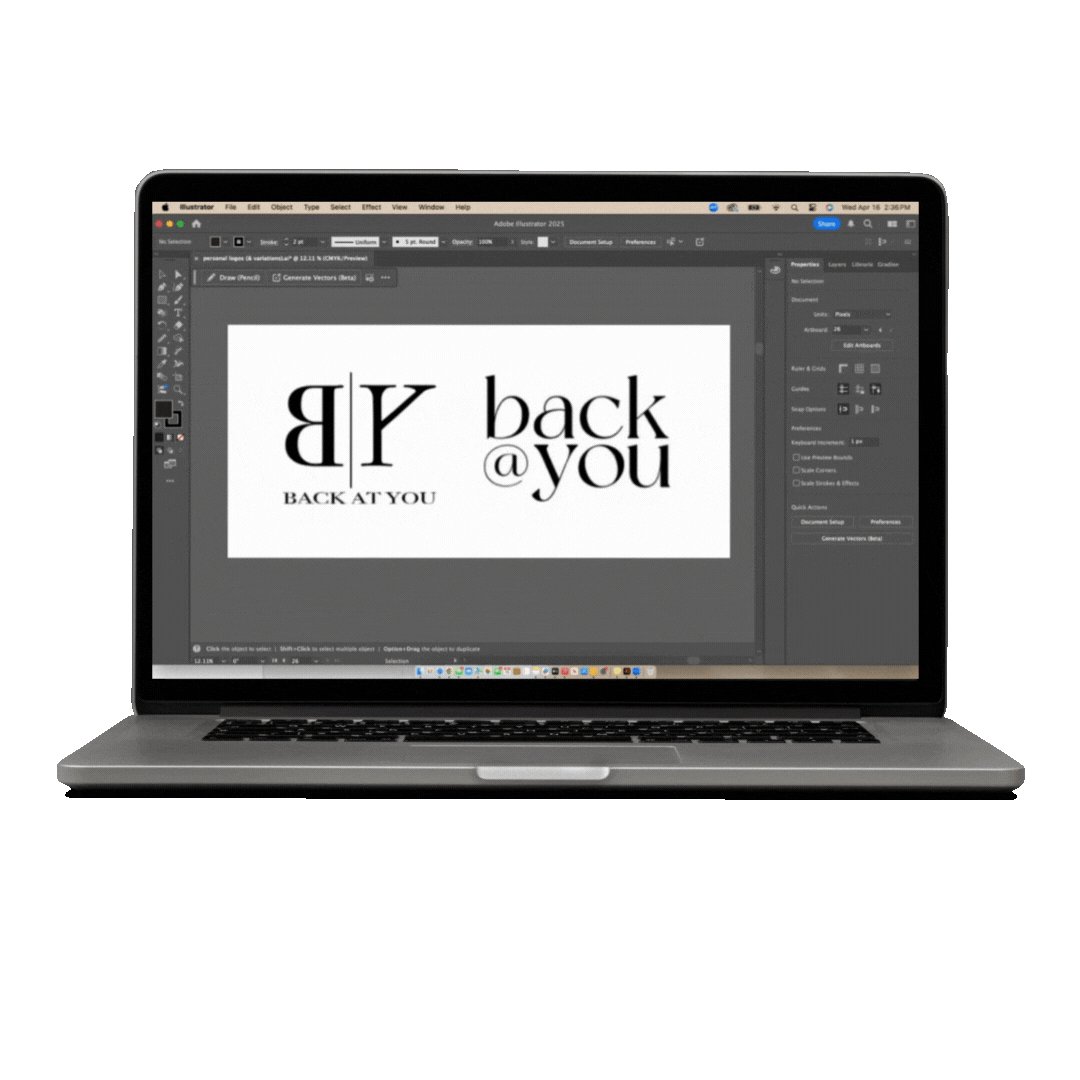
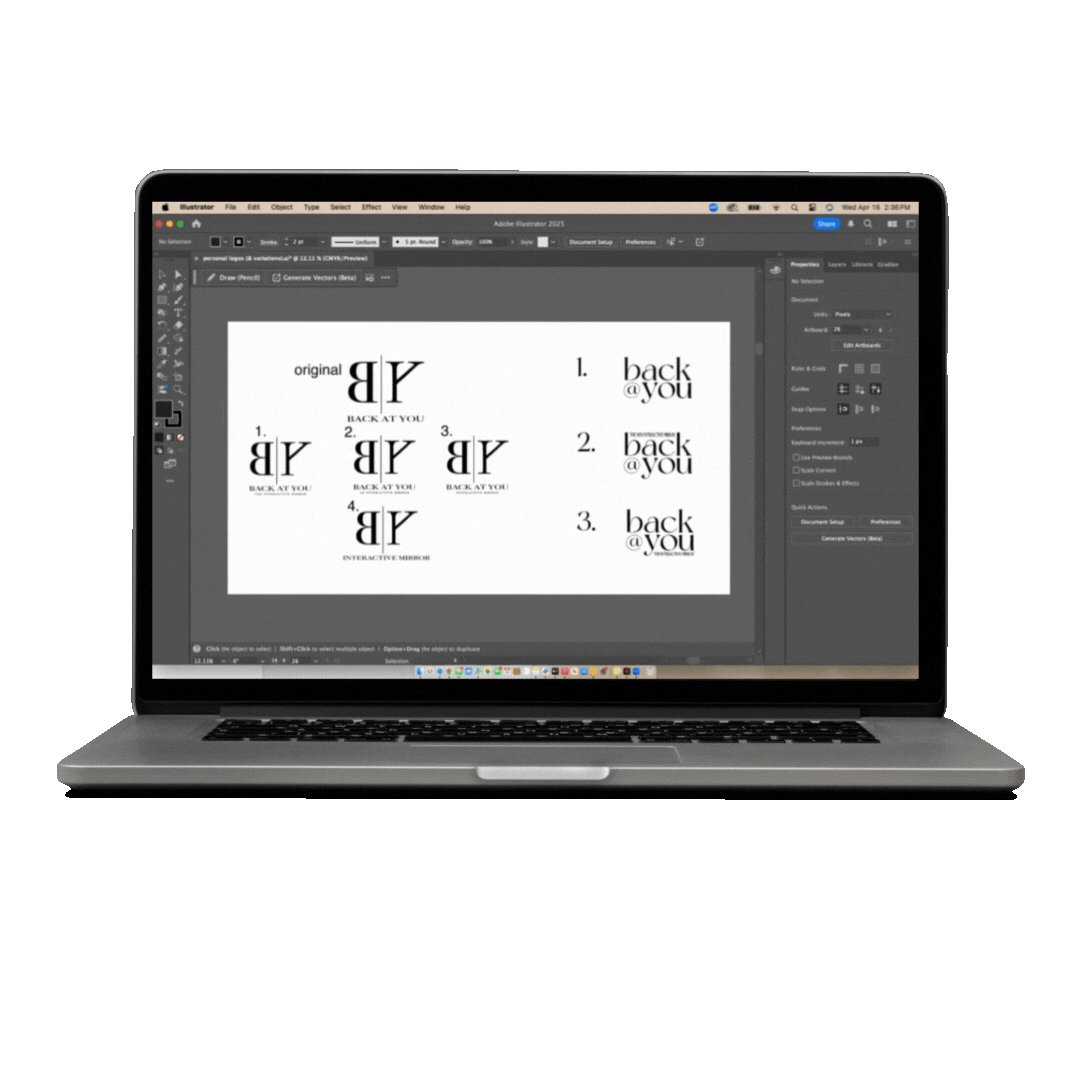
Once we had a clear direction, we moved on to designing the logo. Using our graphic design skills, we created a variety of concepts in Adobe Illustrator. After reviewing everyone’s ideas, we narrowed it down to two favorites. The group provided feedback, and my teammate and I developed additional variations based on that input. After a few more refinements, we finalized the logo design.
Interface Planning
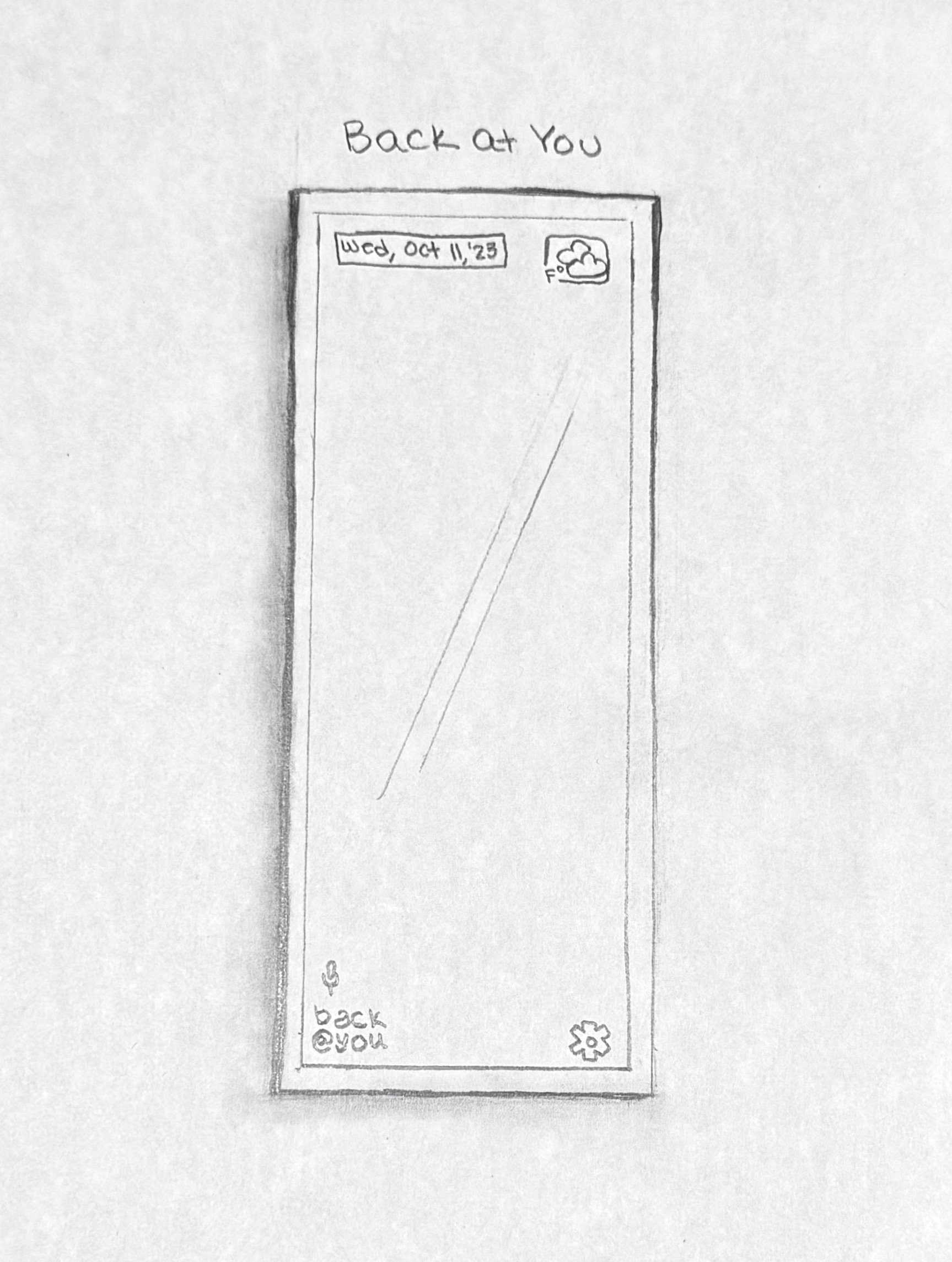
With our product name and logo finalized, we shifted our focus to the mirror’s interface. As a team, we began brainstorming the most effective layout for user interaction. After discussing different options, we agreed on the following sketch as our starting point.
Bringing It to Life
Based off of this sketch, I went into Figma and began to work. From prototyping each button/function to designing the icons, I tried my best to bring our product to life!